On Friday I posted the macro-model here, the thing that encases all the Webmaker Skills. This will give you a general overview of how Mozilla should likely organize it’s learning content (from a pedagogic point of view, which may or may not interest anyone).
This post goes one step further and begins defining micro-models. A micro-model, as I said in my previous post, defines how learning objectives are presented within a unit.
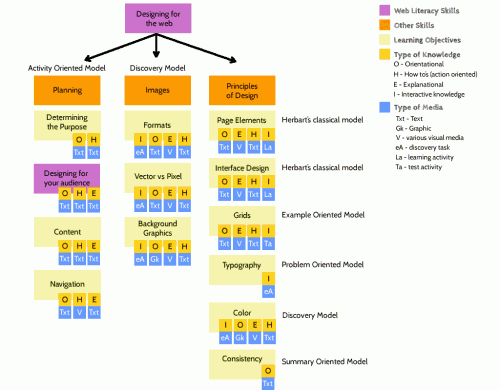
As with all of my systems thinking and pedagogic planning processes, I’ve created a diagram for you. In this case, I’ve begun working out the curriculum for the “Designing for the Web” skill, which encases (IMHO) the “Designing for your Audience” skill (meaning that you need to learn “Designing for your Audience” to be able to learn “Designing for the Web”).
This diagram shows the planning for curriculum covering these two webmaker skills. The type of knowledge and media type, as well as their order, are indications of optimal content presentation techniques for each learning objective. Comparing this diagram with current curricular resources will also show a sort of minimum we need to create.
Definitions of these micro-models are:
- Activity Oriented: The “how to” is the centerpiece. For planning, this makes the most sense because a we should guide a learner to think about her individual case and apply methods that make sense. Learn by doing.
- Discovery: The discovery activity is the centerpiece. For images, seeing the difference between lossy and lossless, vector and pixel, and good vs bad background images will lead to understanding of the concepts.
- Herbart’s Classical: Herbart saw learning as association to clarity to understanding the system to methodology. For Page Elements and Interface Design, the learner associates things she already knows with new/modified definitions (ie headline in a newspaper with headline on a website) to lead to clarity of the definition within a web context (ie a headline on the web is a visual cue). This leads to understanding the system (visual cues allow organization), which in turn leads to understanding the methodology for creation (headlines are bold).
- Example Oriented: The example is the centerpiece. This model orients the learner (“a grid serves as guidance”), gives an example (“look at the grid”), gives a how to (fixed vs fluid, sketching a grid), and then tests understanding (“do you have a grid at all, or is everything just all over the place?”)
- Problem Oriented: Solve the problem is the centerpiece. The easiest way to teach someone how to use good typography is to have them fix crappy typography. You could also use an example oriented method here, but having the learner actively solving the problem seems like a more useful way to transfer the nuances of designing readable type.
- Summary Oriented: This is the model used to get the learner to be able to decide between “Is this relevant?” and “Is this irrelevant?” It’s a good model for staying out of the rabbit hole. There are psychological theories that support the idea that design should be consistent. We want our learners to understand that it’s important, but we don’t want to have to explain why.
Can I just say: This is a process for planning curriculum. I understand it, it is useful, but I’m not going to make diagrams for each and every learning objective we come across. I can do this in my head. Plus, the media types are arbitrary – my personal opinion is that the theory (published in 2005) went too far when it suggested the process of assigning a media type. I also think the knowledge types are inconsistent with current technology.
The theory defines three types of knowledge:
- receptive – the learner is passive
- interactive – the learner is active
- cooperative – the learner is active with others
Why on Earth would we paint ourselves into a corner!? Sure – orientational knowledge is receptive, but that doesn’t mean that it can’t be interactive too. We aren’t creating content that a learner passively consumes, it’s just not in us. We’re makers, we want other people to be makers, and we know that learning is a byproduct of making.
I’m hacking the model to fit with our design principles. I’m throwing out the idea that there are three types of knowledge that fit with particular types of media and redefining all micro-models as ripe for interactivity.
That is, however, not to say that I don’t think finding a micro-model is important. The micro-models are necessary to create content that actually inspires retention.
Related articles and the Referenced Theory
- Erin Knight: What is webmaking? (erinknight.com)
- Learning to make by making… (erinknight.com)
- Swertz, Christian. (2010). Didaktische Aufbereitung von Lernmaterialien. Universität Rostock: Zentrum für Qualitätssicherung in Studium und Weiterbildung.


Hey Laura – this is awesome. Very thoughtful and thorough. I love seeing this kind of thinking and all mapped out – and also am very impressed that you can do this all in your head :) Good stuff.