I’ve been thinking about lenses on the Web Literacy Map again. Specifically the “Leadership” component of what we do at Mozilla. In his post, Mark called this piece fuzzy, but I think it will become clearer as we define what “leadership” in the context of Mozilla means, and how we can offer professional development that brings people closer to that definition. What does it mean to be “trained” by Mozilla? Or be part of Mozilla’s educational network? What do the leaders and passionate people in our community have in common? What makes them sustainable?
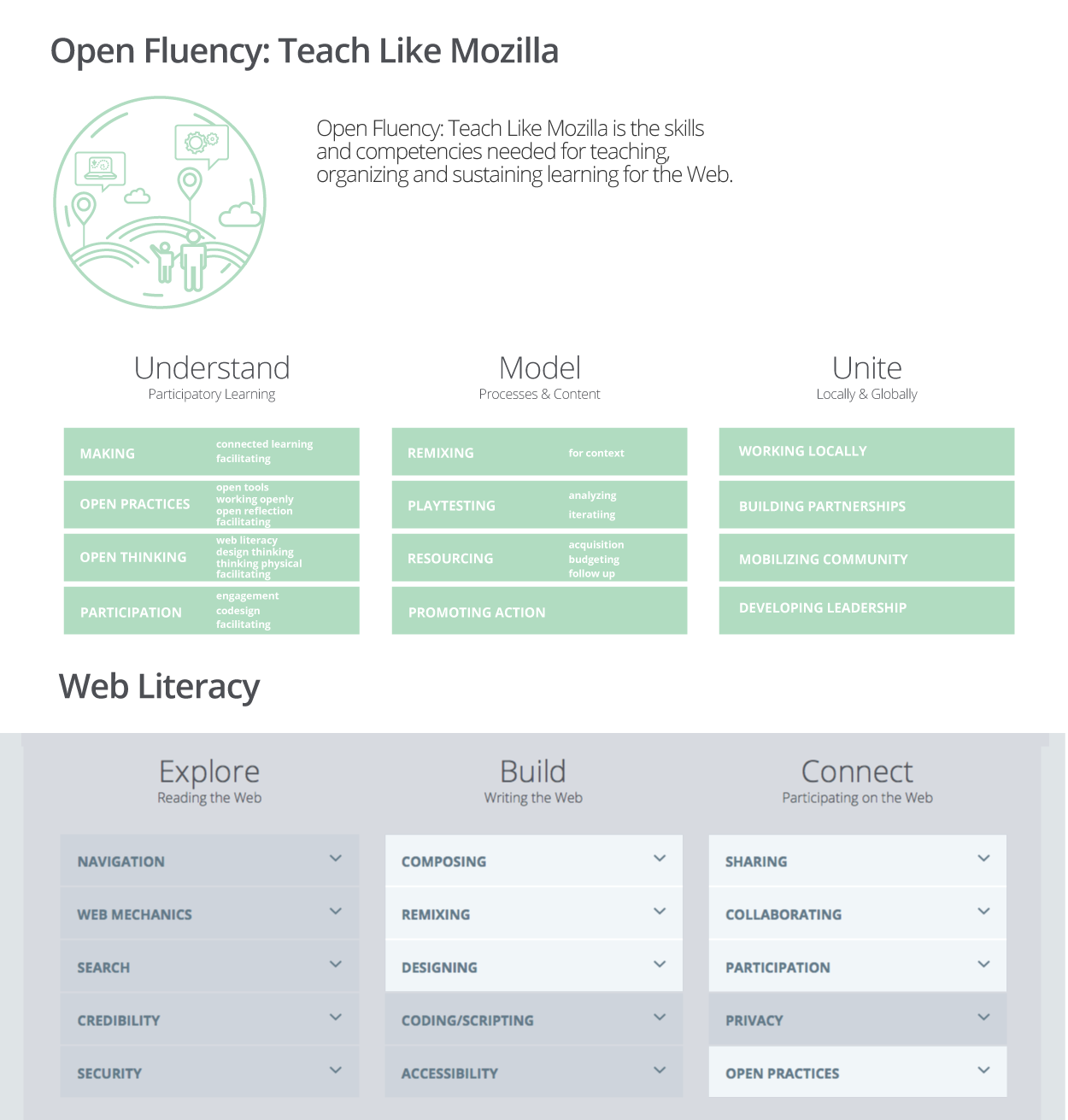
What do we need to cognitively understand? What behaviors do we need to model? How do we unite with one another locally and globally?
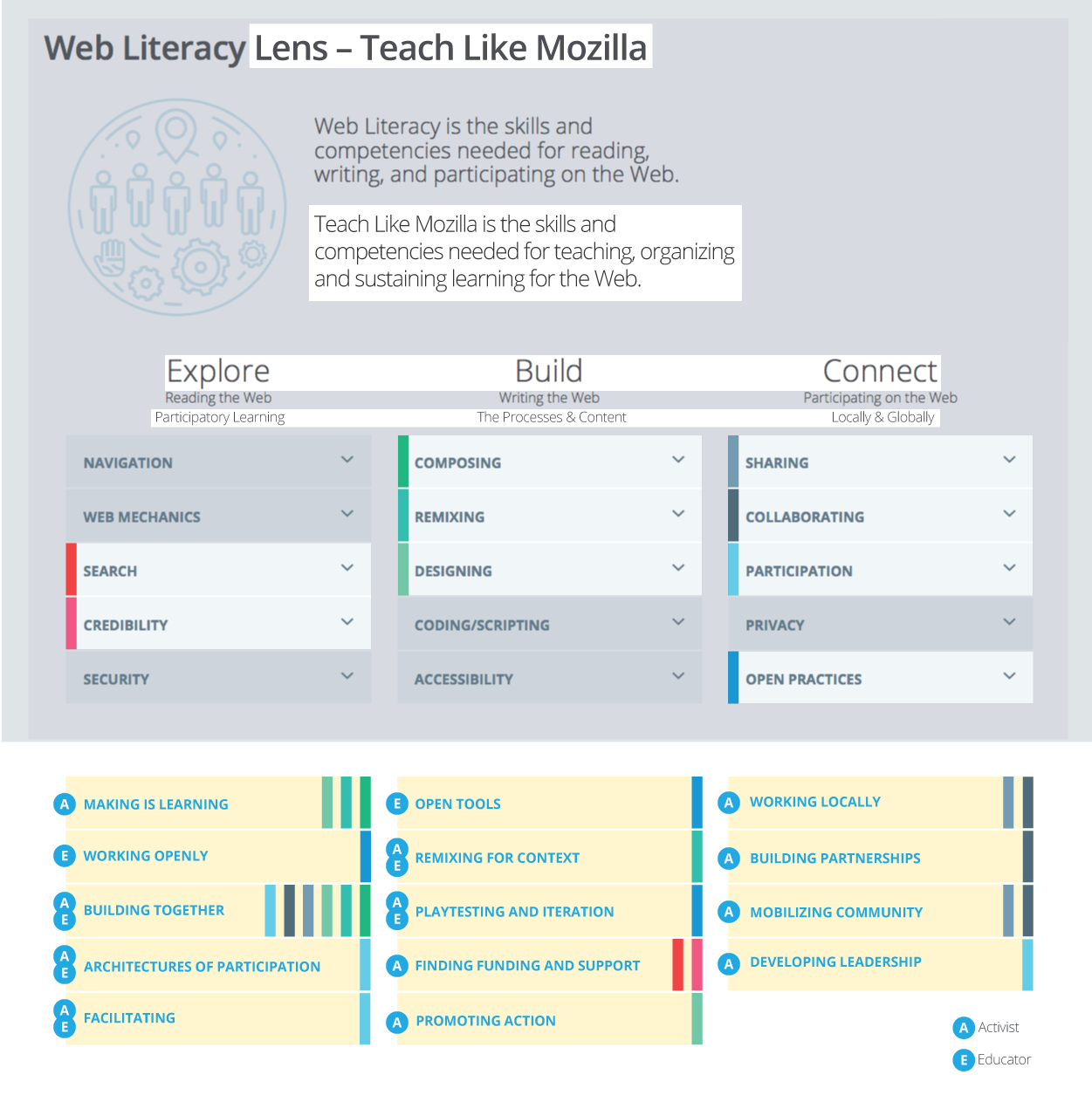
I have some theories on specific competencies a leader needs to be considered “fluent” in open source and participatory learning. I’ve indicated possibilities in the above graphic [edit note: the smaller text are just notes of topics that might be contained under the competencies). The Web Literacy Map Doug Belshaw and the Mozilla community created is extremely relevant in this work, which is why this post is using the word “fluency” – to indicate the relationship between the map and this lens on it. It feels like leadership in our context requires fluency in specific competencies – the highlighted ones on the web literacy map above.
There is a lot of content for professional development around teaching Web Literacy. I’m working on collecting resources for an upcoming conceptual and complete remix of what was Webmaker Training (and before that the original Teach the Web MOOC).
Last week in a team call, we talked about my first attempt to use blunt force in getting the Web Literacy Map to cover skills and competencies I think are part of the “Teach Like Mozilla” offering at Mozilla. I made the below graphic, trying to work out the stuff in my brain (it helps me think when I can SEE things), and I immediately knew I was forcing a square peg into a round hole. I’m including it so you can see the evolution of the thinking behind the above graphic:

I’d love to hear thoughts on this approach to placing a lens on the Web Literacy Map. Please ask questions, push back, give feedback to this thinking-in-progress.

Laura,
Once again I am impressed with your scholarship and thank you for being a leader in the field. I can’t wait to start hacking away at this on Community Calls. Hopefully I can pull away from vacation tomorrow to sneak in.
I wrote my follow up post and while I didn’t keep my snark in check (Michelle did say we have to spar) I wanted to note that I do not think the Web Literacy Map is the best place to launch our thinking.
That said I think the competencies you identified will fit perfectly in what every format we decide for “Open Fluency”.
The name is even starting to grow on me. I was trying to get at Network Fluidity but it just doesn’t roll off the tongue. The one thing missing from “Open Fluency” is the teaching part. I wonder if we can somehow work that in.
Hey Laura, really exciting post.
Was particularly drawn to line “There is a lot of content for professional development around teaching Web Literacy., ” which pairs nicely with some work we are charting in Pittsburgh.
One node we are particularly interested in tackling is the period of time, time-line, and format that training/PD is best suited. We operate under the notion that “Most Training Happens at the Wrong Time” but that “most people struggle to tune-in after the work (of working with youth) has begun.”
Looking forward to seeing this progress and figuring out strategies to build in continued education for leaders throughout their program arches.
One question– on the “Understand, Model, Unite” Image, I would love to hear more about placing “Remix” on the top of “Model.” Throughout my work, I have struggled to find a way to have folks remix content as a contextual frame. I’ve found that even quick visual information (like a tutorial that starts with a blank slate) has been extremely helpful.