I’ll admit it, it probably seems like an exercise in futility what I’m doing here, but I assure you – it’s not. It is a necessary evil to understand and define the relationships between the different learning modules in a course. It’s required to create curriculum that covers all your bases, or, in the case of Mozilla, to create and assimilate/collect curriculum that actually covers the entire spectrum of Web Literacy skills.
Being able to see this from a meta level is also required when it comes to assessing whether or not someone is educated in the subject (ie whether or not someone is “web literate”).
What’s complicated about this particular topic (Web Literacy) is that each module – defined as Exploring, Authoring, Connecting, Building, and Protecting – has a great many “learning units”, which in turn have a great many “learning objectives”.
Oh for god’s sake. Do we need to be so complicated?
- Web Literacy Learning Modules = the 5 levels or categories
- Web Literacy Learning Units = the 25 skills
- Web Literacy Learning Objectives = the countless pieces and parts that make up those skills
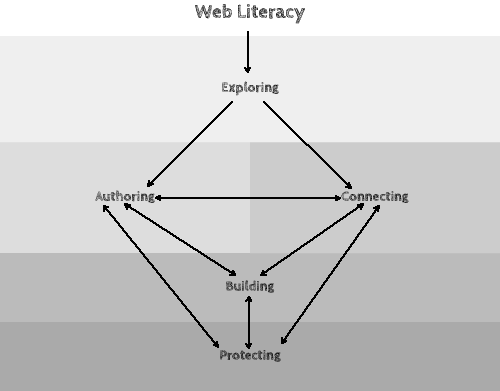
What I’ve determined based on Michelle’s great work defining both the modules and the units, is that the best macro-model – the didactic term for that understanding of relationships – to use is a combination of a “deductive” and “networked” model. Yes, we can combine models.
This is partially deductive because there is a clear hierarchy between the first and last category. It’s not really possible to be “Building” if you haven’t yet learned the concepts of “Exploring”. The networked model comes in in the second step of the deductive model. A learner can decide to tackle “Authoring” before “Connecting” or vice versa. And during these modules, a learner and dip in and out of “Building” as well. The networked model is suitable for this subject matter because a lot of the web skills are NOT organized hierarchically.
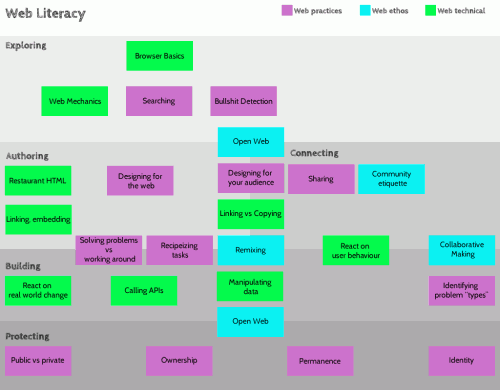
A level deeper, the model remains almost the same, the only difference is that here the hierarchy is much more ambiguous. If you look at the units (skills) Michelle defined, you’ll see that in addition to categories, the units can be crisscrossed by the learner. It just means that after a learner is competent in “Exploring” the web, she can jump into either “Authoring” or “Connecting” or even begin dabbling in “Building”, and the learner can crisscross between the skills within (e.g. you don’t have to understand anything about Restaurant HTML to be able to Share or vice versa).
At the moment, I’m trying to go one level deeper so that I can define a micro-models we’ll be using for the unit “Designing for the Web”. A micro-model defines how learning objectives are presented within a unit – what learning objective is dependent on another and what the relationship between those countless pieces and parts are. We’ll have lots of different micro-models. I haven’t worked out the proper model for this particular unit.
This all ties together, I promise. From a practical point of view here’s how:
- Knowing these models will:
- help us see the gaps in our offerings
- allow us to create content that suits the learning unit and the learning objectives
- give us the ability to create:
- a multitude of learning pathways
- customized content for different target audiences
- suitable media and tools
- which means we will:
- be able to fill gaps
- make tools that “teach”
- serve more target audiences
- make more interesting projects
- create a generation of webmakers
The theory in its entirety is in:
Swertz, Christian. (2010). Didaktische Aufbereitung von Lernmaterialien. Universität Rostock: Zentrum für Qualitätssicherung in Studium und Weiterbildung.